Adobe XD vs Photoshop: A Web Design Op-Ed

Here’s a web development and design-related hot take for you: Adobe XD runs circles around Adobe Photoshop. Okay, I’m a little late to the game on this topic, so maybe this is more of a cold take at best. I’ve converted to Adobe XD for all things related to web design since the latter portion of 2017, and after using it for a little over eight months now I think that’s a good enough sample size to say that it’s completely changed my workflow.
I’m guilty – I’ve been sippin’ the XD juice and it tastes great so far. The hype is real.
I’m sure some of you designers and developers are saying, “Woah woah woah Ryan, pump the breaks man. Have you even tried [insert your favorite design application here]?” Now I get it, there’s an abundance of design platforms out there to choose from, some justifiably better than others. I’ll tell you right now that the primary reason I use XD is the convenience factor (which we’ll discuss in further detail a bit later).
When I started in web design, Photoshop was my go-to. I mean, after years of using it all throughout design school it made the most sense to me to use Photoshop for designing because it was familiar to me.
As I began to grow in my field and enhance my designs, I started realizing that my designs were becoming more and more sophisticated, but time and efficiency were taking a hit. So, I started exploring other options to enhance my workflow, whether it was integrating plugins with Photoshop or using different platforms altogether, like Sketch or UXPin.
In short, those other options didn’t really work out for me for a variety of reasons. That wasn’t until XD launched, graduating from its Beta stage and included into my Adobe CC suite. From day 1 of its official launch I’ve used XD religiously for my designs and haven’t looked back since.
Application Breakdown
Both Photoshop and XD are just two of the brainchildren included in Adobe’s exquisitely-crafted application suite and ecosystem built by and for creatives. Photoshop is the OG in the design game, debuting in 1990 and has been a mainstay for designers ever since. As its name somewhat suggests, the software’s primary purpose is for photo editing, photo manipulation and image creation.
XD (which is short for “Experience Design”) on the other hand is the new addition to the Creative Cloud suite, developed under the watchful eye of Adobe’s “Project Comet” team. The software was pushed into beta in spring 2016 and was officially launched in the fall of 2017. XD’s primary use is for UX/UI and web design, with the addition of prototyping as well.
It’s not a secret that our on-screen lives are becoming more and more mobile-oriented.
Because of this, designers needed a tool that can keep up with the ever-so-fickle digital world we live in. This is why Adobe developed XD and is now, for some designers including myself, the new go-to.
So, Why XD Instead of Photoshop?:
Nothing reigns more true for me than a quote from the great design philosopher Typac Shakern (by far the best design-related pun I’ve ever constructed — you’re welcome) once said, “I didn’t choose the XD life, the XD life chose me.” In a sense, XD kind of just fell into my lap. It was an app that was hiding in plain sight; a part of my Creative Cloud account that I kind of never really paid attention to until I was engulfed with the need to seek out other design platform options. A sprinkle of patience and a few YouTube tutorials later, I was able to get the hang of things. Eventually, the new app on the block was the new go-to.
Reason #1: Comfortability & Convenience
Adobe programs, specifically Photoshop and Illustrator (and now XD), are almost second nature to me just because they’re a) The programs I’ve started with from the time my interest in all things design was sparked, and b) The industry standard. There’s a lot to be said about comfortability, and Adobe XD gives me that. Let’s take keyboard shortcuts for example. You don’t need to use them, but let’s keep it full hundred here, you do. They speed up your workflow tremendously, and when you get used to them it’s hard to get over the learning curve of trying something new. When I tried using Sketch for a period of time for my work, it took a while for me to get used to.
For XD, there wasn’t much of that since a lot of the shortcuts used in Photoshop and Illustrator are the same in XD, and that’s a pretty big deal.
Another thing to note is that it’s included with your Adobe CC account, so chalk one up for Adobe XD’s convenience factor there. They recently changed up their pricing plan to provide the Starter package of XD for free, and if that doesn’t mean it’s convenient then I don’t know what is.
Reason #2: Optimized for Webpage and App Design
Adobe XD also has the advantage of a simpler interface and ease-of-use compared to Photoshop. Because Adobe XD was constructed and developed on the premise that it should be used for screen design, you will quickly notice that the interface is very minimal compared to Photoshop’s robust amount of tools, panels, and configurations. Now, all of the bells and whistles Photoshop has to offer is great to have, but most of those features are unnecessary and impractical when designing for websites and apps.
As for the features that Adobe XD does have (as of July 2018), there’s a handful of great ones that warrant recognition:
- It’s a vector-based platform, which makes editing SVG logos and icons a seamless process.
- Third-party integration is more like an added bonus. As good as XD is, there are still some aspects the app can’t do (yet, at least). It’s Zeplin export integration is as easy as it gets, which is a key platform our team uses when handing off from design to development.
- The assets panel is extremely handy and can also be included under ‘Convenience’ in Reason #1. Having the ability to save colors, character styles, and symbols allows me to create a style guide within the project and keep things consistent.
(Source)
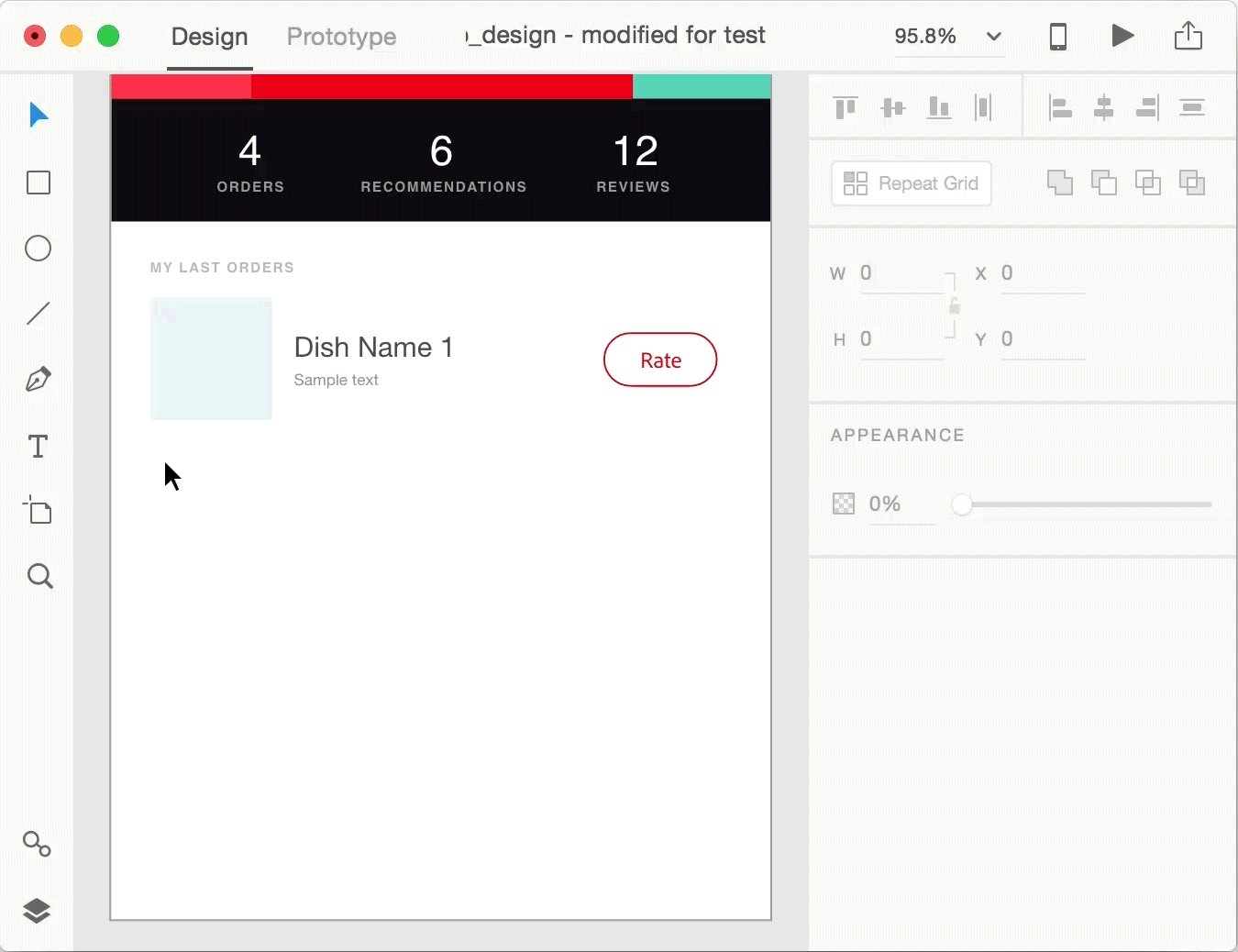
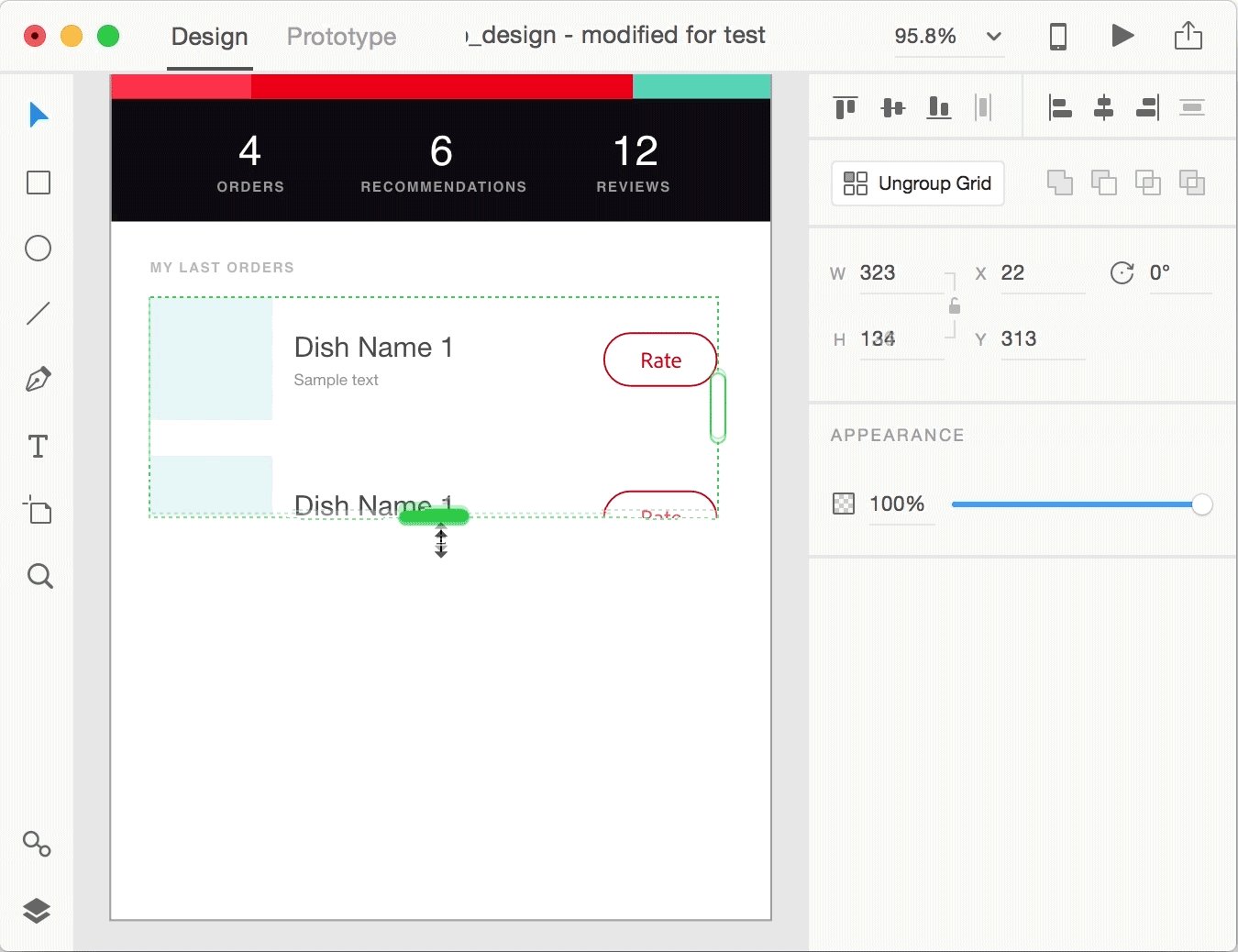
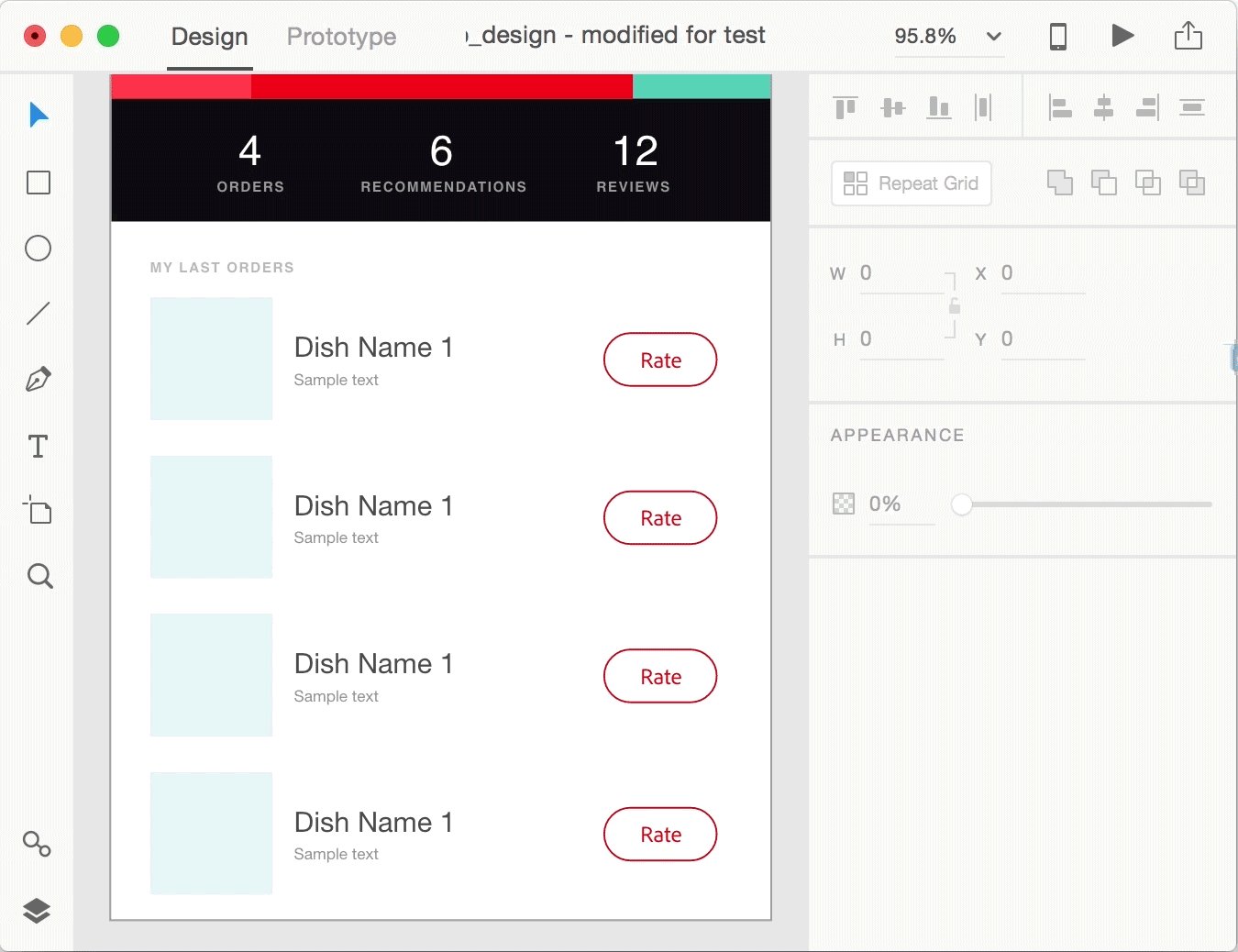
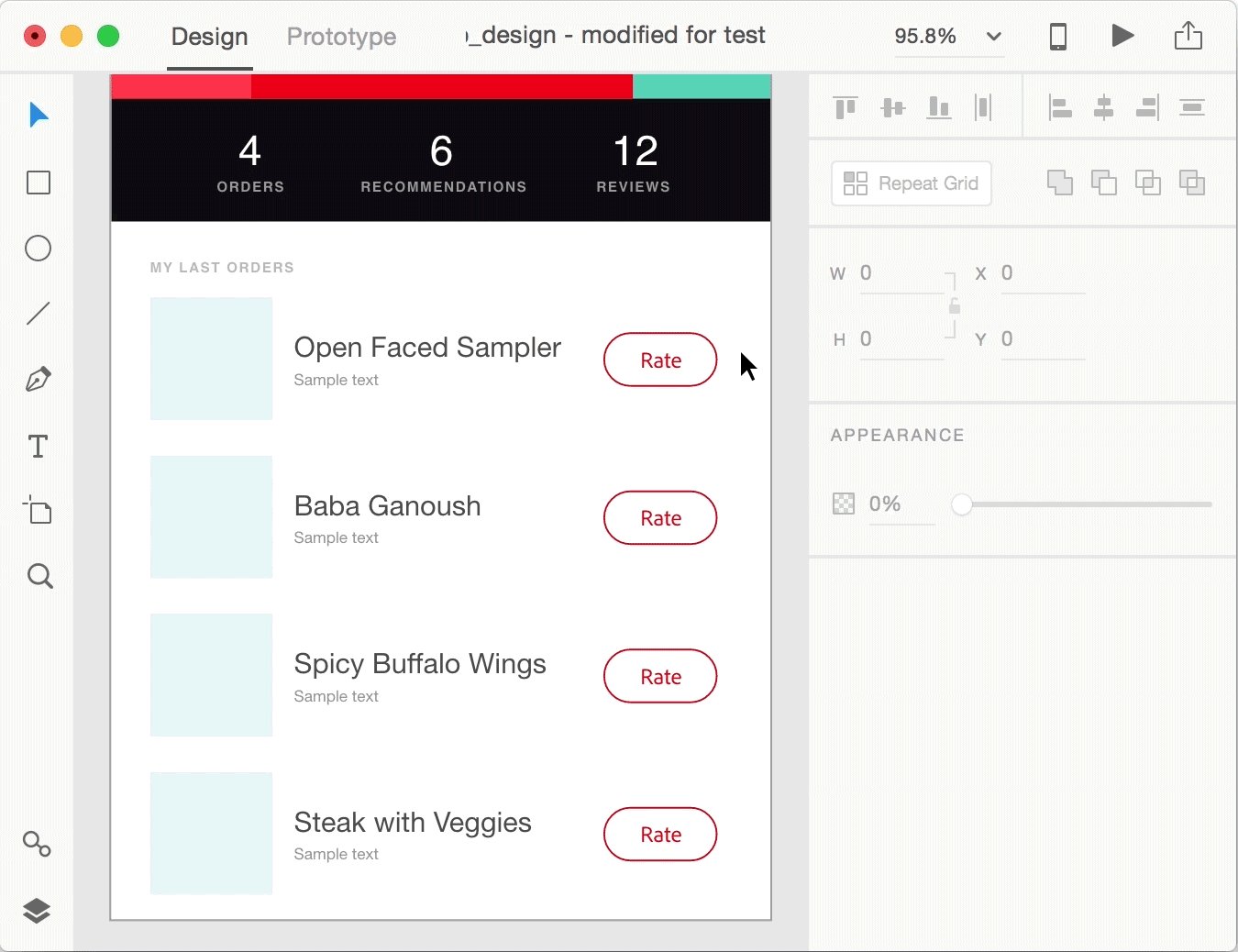
- The Repeat Grid is a gamechanger. Although I’m probably saving minutes off my workflow, it feels like I’m saving an eternity when using this tool. I’m able to quickly repeat elements on an artboard with a few clicks and drags, while still having the flexibility to adjust spacing.

(Source)
- Fixed elements is a fairly new addition to XD’s repertoire that’s been a long time coming. A few XD users (5,573 to be exact), have been pleading to Adobe to implement this feature, and it finally came to us in the June 2018 update. Out of the few features I’ve mentioned, this is probably the one I wouldn’t want to give up.
Reason #3: Built-In Prototyping
Adobe XD’s mission, I believe, is to create an all-in-one platform for designers to use for creating websites and apps. With the inclusion of a seamless prototyping integration built-in, I’d say Adobe is definitely heading in the right direction. Prototyping is a key element in a website project that benefits all parties involved — from the developers (who will be building the site), to the clients (whose website will be the one affected by the design), and the designers (who are the ones that’ll be receiving feedback from the client and handing off the project to the developer). It helps to illustrate how the site will ultimately look like for the client, and ultimately allows everyone from both parties to be aligned on the final product.

(Source)
Closing Thoughts
Despite the fact that Adobe XD is a newer app in a competitive market, knowing that it’s being nurtured under Adobe’s wing gives me confidence that it’ll be my web design platform-of-choice for the coming years. With its third-party integrations, monthly app updates based on customer demand, prototyping features and lightweight usability, Adobe XD has surpassed Photoshop when it comes to web design in my eye.
Our Editorial Standards
Reviewed for Accuracy
Every piece is fact-checked for precision.
Up-to-Date Research
We reflect the latest trends and insights.
Credible References
Backed by trusted industry sources.
Actionable & Insight-Driven
Strategic takeaways for real results.






