Best WordPress Plugins to Use for Site Speed
2018 has marked a new year and a higher bar for site speed, supported by Google’s ominous warnings about having a slow site and how rankings will be affected–well anytime, and we think it’s soon.
One of the main pain points we see with clients, the majority on WordPress, is that pre-built themes, misconfigurations, and reckless development have led to what seems to be an impossible hole to get out of.
I have the solution… Well actually five of them. Five plugins. I use these on EVERY single site I do site speed optimizations for. They’re reliable and highly effective.
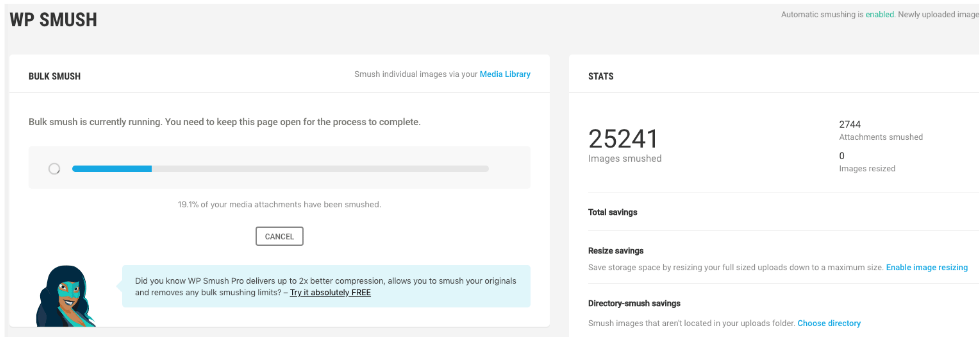
WP Smush
WP Smush is my favorite plugin for compressing images and saving tons of memory space during loads. I love how easy it is. All you need to do is click a blue button that says “Smush” and it will begin to rifle through your media library, spitting out smaller, more optimal images for page speed.
You can download WP Smush for free, here.

Hummingbird
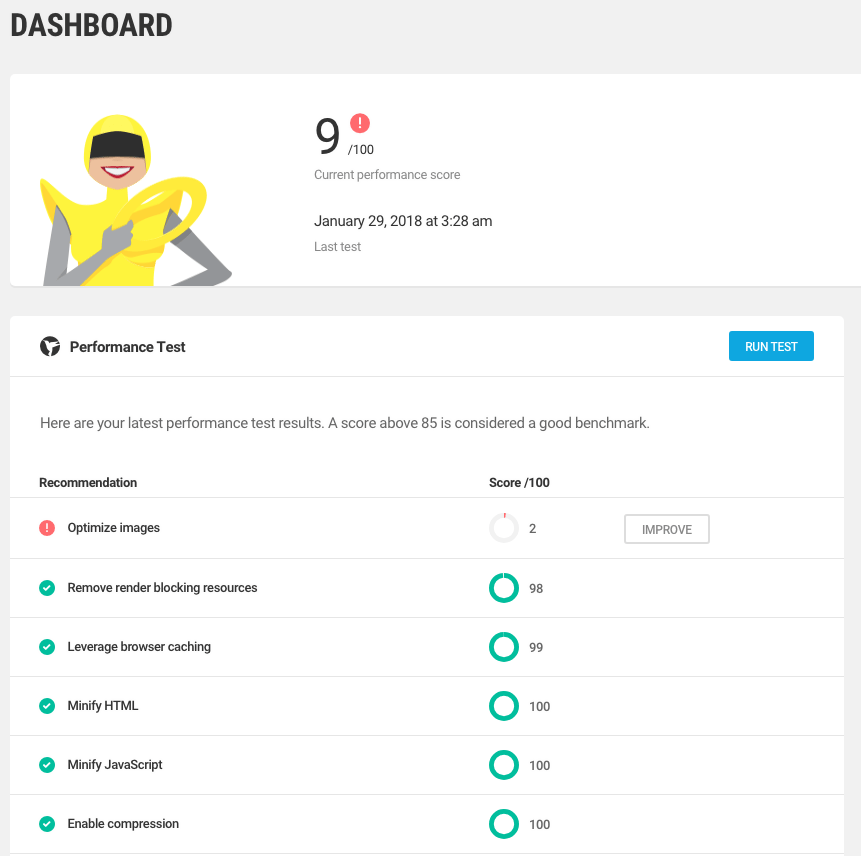
Hailing from the same company WPMU who created WP Smush, Hummingbird is an all around great dashboard for site speed within your WordPress site. It helps you diagnose your issues right off the bat with a performance test. From there, you can pick and choose what you want to optimize from a ton of different options.
Options include browser caching, page caching, asset optimization and minification, GZip compression, uptime monitoring, and more!
You can download Hummingbird for free, here.

WP Fastest Cache
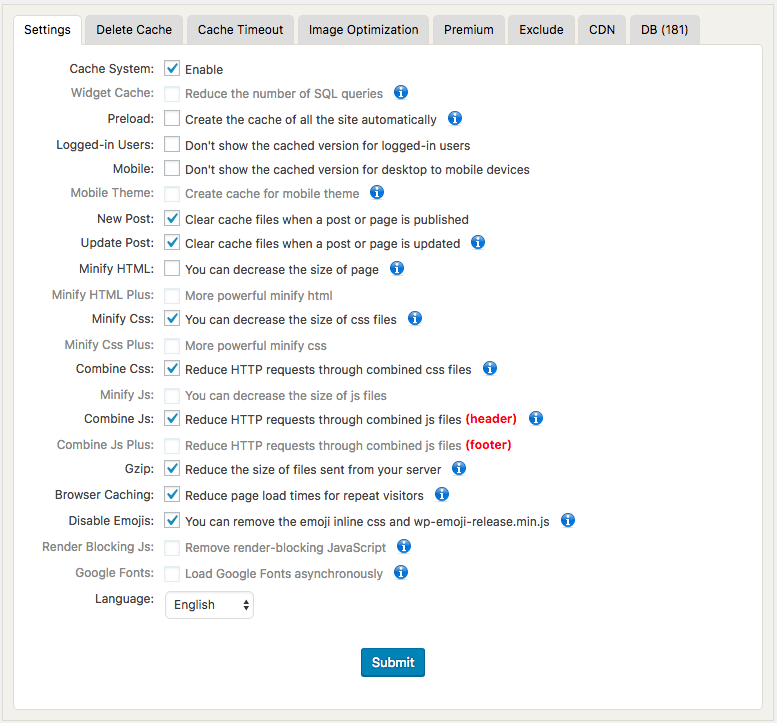
This one, while simple, is very powerful. Even though Hummingbird has a built in caching system, I like to supe up my site with the WP Fastest Cache, cache.
The plugin does automatic cache clearing on page or post updates and publishing, helps combine javascript and css files, it can help you defer your javascript, and even allow you to remove render blocking JS.
You can get WP Fastest Cache, here, for FREE.

Remove Query Strings from Static Resources
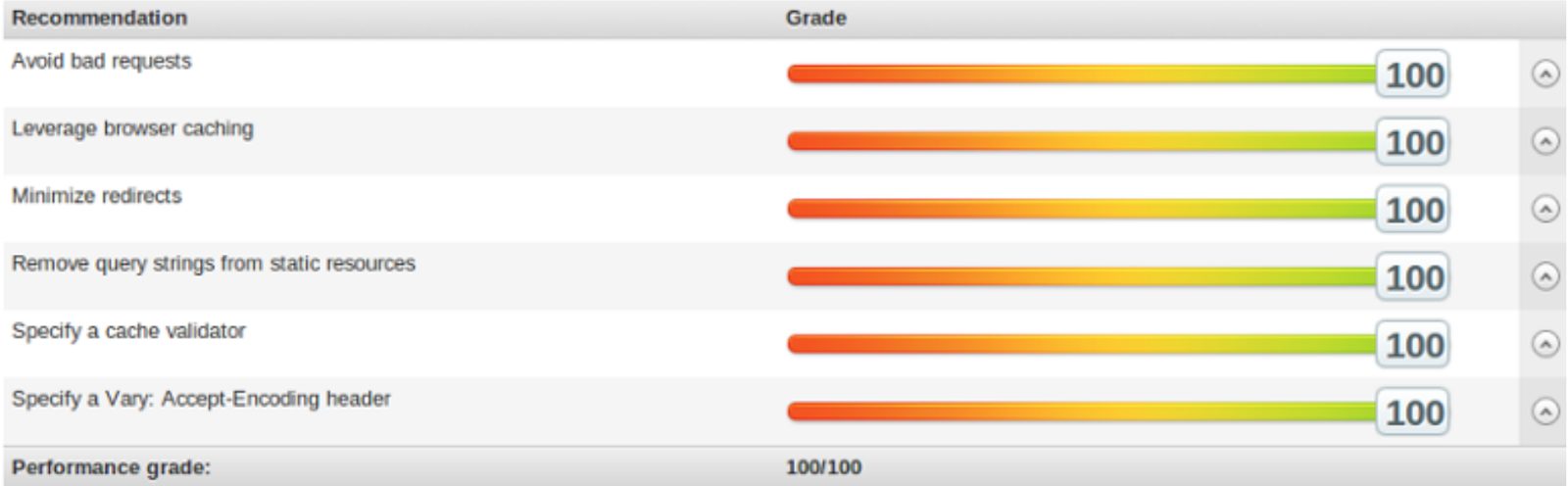
The name is all you need. That’s what it does, and it’s works perfectly. Normally, with query string scores, you’ll see a 60-80. However, with just activating this plugin and no extra settings, expect that score to skyrocket up to 99 and 100. No doubt, guaranteed.
You can get this very blunt, straightforward, useful plugin for free, here.

Autoptimize
This one is just a bonus for you guys. I love adding it on top as a failsafe for everything else. Autoptimize helps aggregate all of your CSS and JS and then minify, cache, and deliver them in the best way possible. It also injects CSS in the page head by default (but can also defer), moves and defers scripts to the footer and minifies HTML.
You can download the Autoptimize plugin here, for FREE, of course.